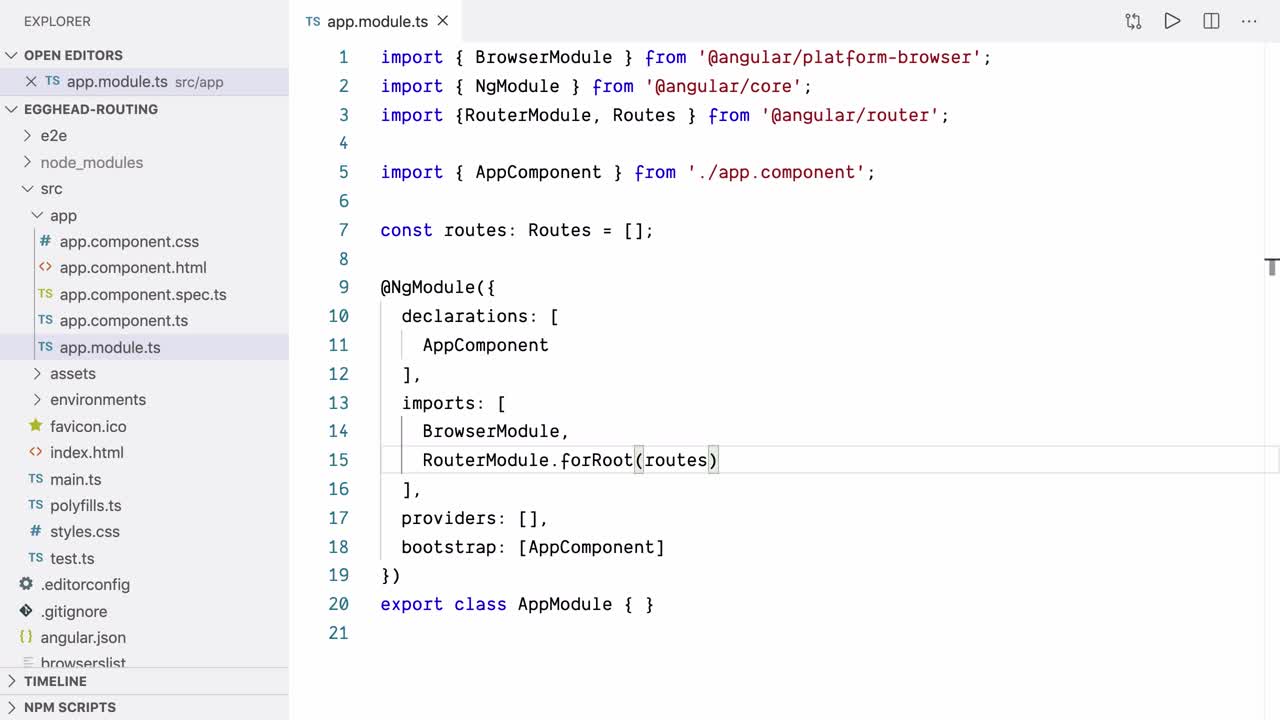
Ionic-Angular: faulty route insertion in `app-routing.module` when running `nx generate page` · Issue #882 · nxext/nx-extensions · GitHub

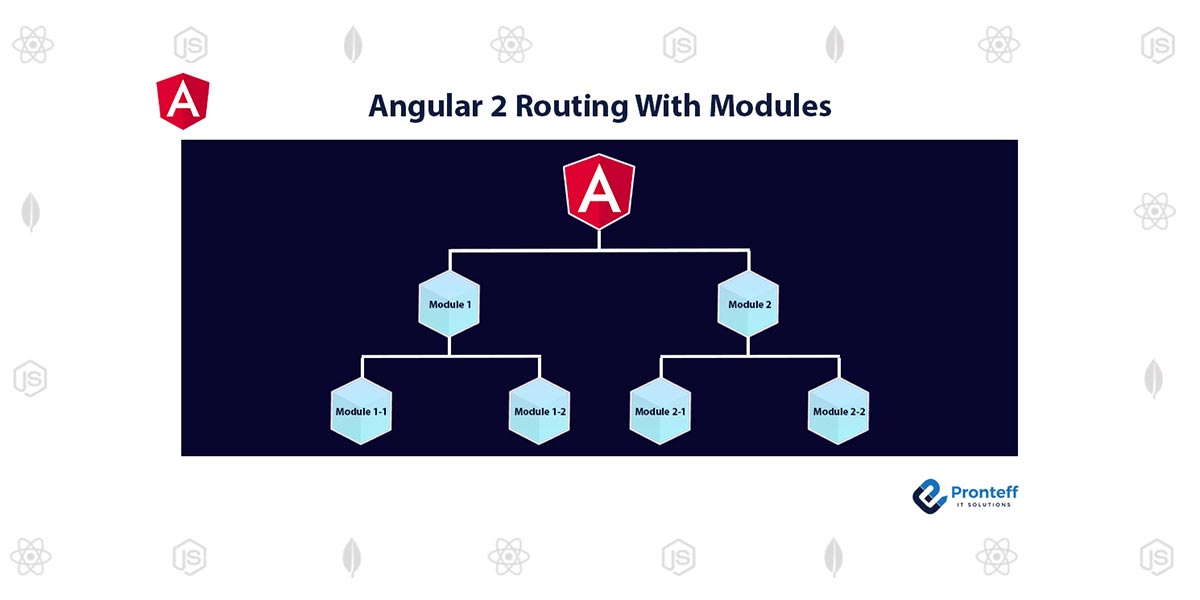
Angular 10|9|8 Nested Routing with Multiple RouterOutlet using loadChildren having own Router Modules Example Application « Freaky Jolly

Generate module with component and routing in Angular 8 (using angular cli command) - Stack Overflow